CSS学习之选择器及其优先级
本文共 3063 字,大约阅读时间需要 10 分钟。
文章目录
CSS选择器
- css选择器用用于定位标签,给其设置样式属性的;
常见的选择器
简单选择器
通配符选择器:给所有的标签设置样式,但优先级最低,权重为0;* { margin: 0px; padding: 0px;}
*标签选择器: 直接标签名加大括号,权重为10
css p { text-align: center; } -
class选择器: 标签的class属性设置一个名称,如class="A";设置样式时.A{},多对多的关系,权重10;.A { background-color: red;}html代码
-
属性选择器:给标签设置一个属性名和属性值,设置样式时可以只写属性名,也可以写属性名和值,优先级相同,权重10;[name="B"] { background-color: blue; border: 1px solid green;}[name] { background-color: red; width: 100px; height: 100px;}html代码

-
id选择器:#id值{},设置标签的id属性,id选择器必须是一对一;权重100;#C { background-color: red;}html代码
-
行内样式/内联样式:设置标签的
style属性,权重1000;
*!important:!important写在css属性样式值后面表明这个样式很重要,优先级很高,权重为正无穷;(注意这里面的正无穷依然可以计算的)
css div { width: 200px; height: 200px!important; background-color: blue!important; } html <div style="background-color: red; width: 100px; height: 100px;"></div> 
复杂选择器
-
分组选择器:多个简单选择器设置同样的样式,优先级取决于组中的简单选择器;#A,#B,.C,#D { background-color: red; width: 100px; height: 100px;}1234
-
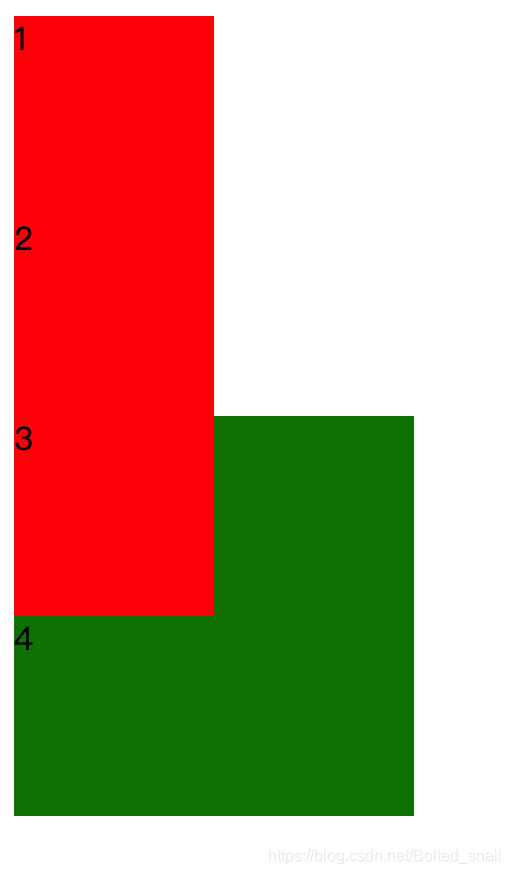
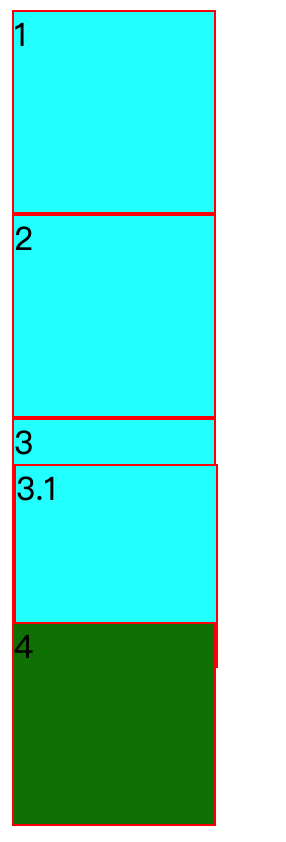
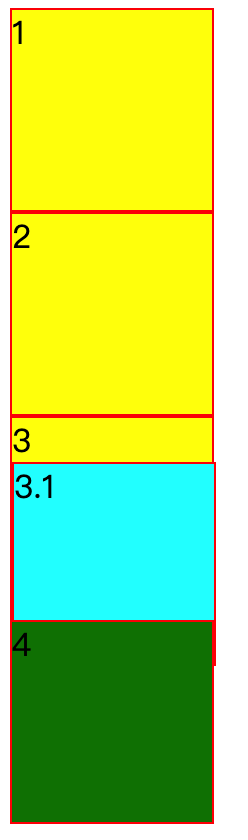
父子选择器:元素之间有直接或间接父子关系,写的时候中间有空格;权重为各个简单选择器的权重值相加;/*父子选择器*/.A div { width: 100px; height: 100px; border: 1px solid red; background-color:#0ff; }/*class选择器*/.B { background-color:green;}/*id选择器*/#C { background-color: green;}1233.14
分析:.
.A div权重为10+1=11;.B权重为10;#C的权重为100;所以3.1的背景颜色为青色,4的背景颜色为绿色; 字面上分析:class="A"的标签所有子元素都为青色,然后设置了class="B"的标签背景颜色为为绿色;可能有很多标签为classA或classB,但是classA中的div标签又把范围缩小了一些(也就是说classA或classB在理论是范围一样的,但是classA范围下的div就更精确一些),所以.B不会将.A div的背景颜色覆盖;#C是id属性,一一对应,一个html页面中只有一个该标签,优先级很高了,所以4的背景颜色为红色; -
直接父子选择器:也就是父类下一级子元素,不包含孙子类等元素;优先级要比父子选择器高(范围更小了);.A>div { background-color: yellow;}
-
并列选择器:主要用于更精确的定位到标签,中间不加空格;权重也是各简单选择器权重相加;div.A{ background-color: green;}.A { background-color: red;}div#C { background-color: yellow;}#C { background-color: #0ff;}

#C虽然是id选择器,但是div#C能缩小查找的范围,所以div#C的优先级高; 伪类和伪元素
- 伪类和伪元素也是有权重的,伪类是10,伪元素是1;
伪类
- 伪类:是用来添加一些选择器的特殊效果。之所以成为伪类,是因为他不能直接给标签设置一个类型属性,但是可以再css中设置该标签的在不同状态下的不同样式;
- 语法为
selector:pseudo-class {property:value;};如anchor伪类:(设置a标签在不同状态下的不同样式)a:link { color:#FF0000;} /* 未访问的链接 */a:visited { color:#00FF00;} /* 已访问的链接 */a:hover { color:#FF00FF;} /* 鼠标划过链接 */a:active { color:#0000FF;} /* 已选中的链接 */
伪元素(伪标签)
- 伪元素:是用来添加一些选择器的特殊效果。之所以称为伪元素是因为它不是一个真正的标签/元素,但是他可以这是内容样式等.
- 伪元素的语法:
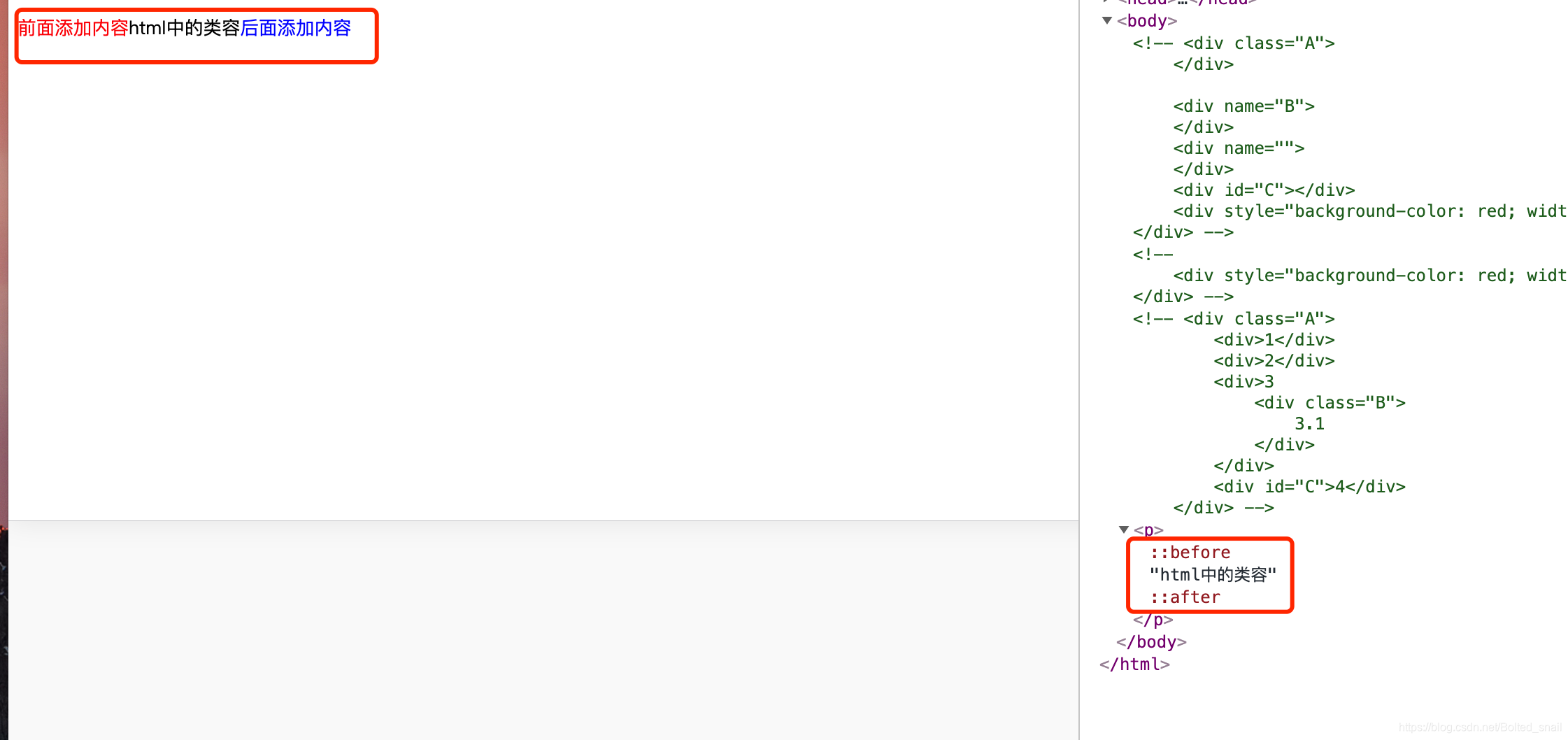
selector::pseudo-element {property:value;}或selector:pseudo-element {property:value;}/*":before" 伪元素可以在元素的内容前面插入新内容。*/p::before { content: "前面添加内容"; color: red;}/*":after" 伪元素可以在元素的内容之后插入新内容。*/p:after { content: "后面添加内容"; color: blue;}html中的类容

选择器优先级
- 选择器很多,可能一个标签通过选择器设置很多样式,如果一个标签的多个选择器设置了同一个样式,那么最终展示的是优先级高的样式;如果优先级相等,那么写在后面的样式会覆盖前面的样式:(这里说的样式是样式的统一属性,不同属性不会有影响).
- 优先级的高低是以选择器权重决定的;
| 选择器 | 权重 |
|---|---|
| !important | 正无穷 |
| 行内样式 | 1000 |
| id选择器 | 100 |
| class选择器,属性,伪类 | 10 |
| 标签选择器,伪元素 | 1 |
| 通配符 | 0 |
- 父子选择器,直接父子选择器,并列选择器都是权重为各简单选择器权重之和;这只是简单的计算,具体的还要具体分析,只要是范围更小更精确,则优先级更高.
- 注意上面的权重计算是
256进制;并且正无穷加1是比正无穷大的;(也就是说正无穷是可以参与计算的).
转载地址:http://hxsvb.baihongyu.com/
你可能感兴趣的文章
Enterprise Architect 生成项目类图
查看>>
idea导出配置
查看>>
JVM学习资料收集
查看>>
Codility经典算法题之九:MissingInteger
查看>>
静态导入
查看>>
java 获取路径
查看>>
spring boot 打印sql
查看>>
我的死锁经历
查看>>
spring boot日志配置
查看>>
list排序
查看>>
搭建zookeeper集群
查看>>
1005. 数独
查看>>
1006. 求和游戏
查看>>
IDEA eclipse 控制台日志输出到文件
查看>>
1022. Fib数列
查看>>
一些开源项目
查看>>
将博客搬至CSDN
查看>>
MySQL 中事务的实现
查看>>
CheckStyle
查看>>
IDE配置jvm参数
查看>>